Ajax Interaction
Ajax cho phép các trang web thay đổi nội dung một cách linh hoạt mà KHÔNG LOAD LẠI toàn bộ trang. Gửi một asynchronous requests đến server
Using Ajax in Screen Actions
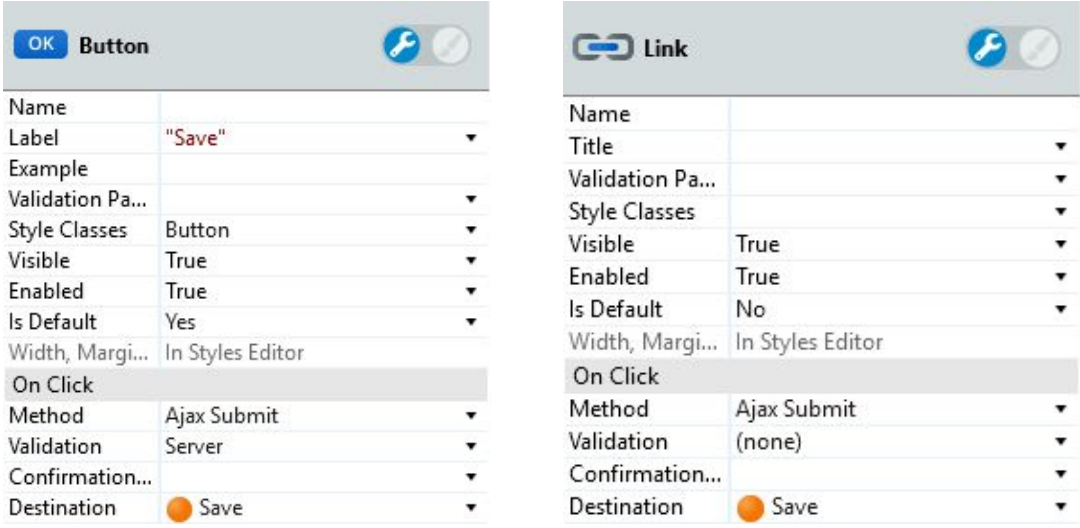
Cài đặt Link / Button’s Method thành Ajax Submit.
Cài đặt Destination thành (Screen Action nào đó)
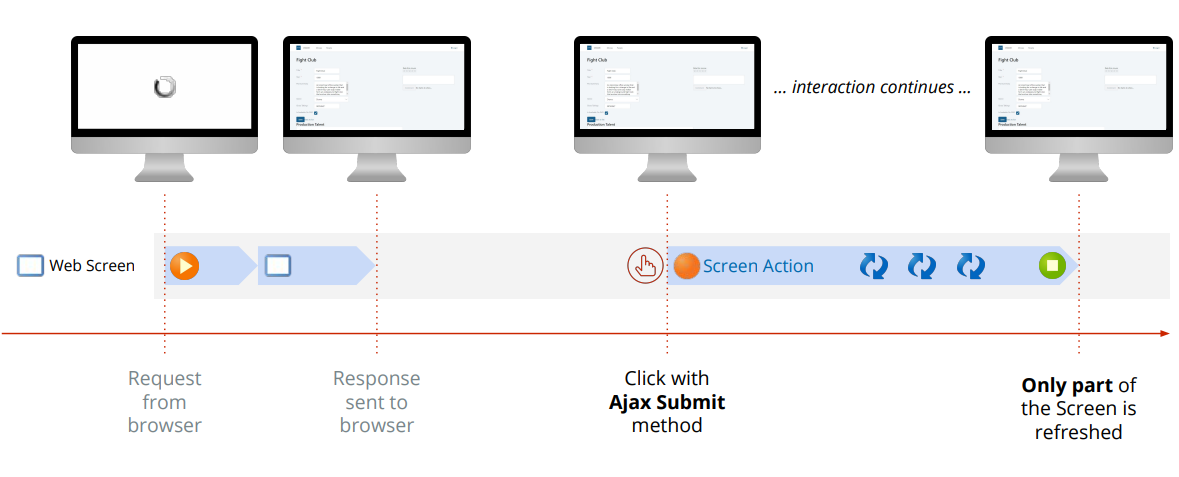
Khi chạy đến End node của Screen Action
● Preparation sẽ KHÔNG chạy lại
● CHỈ CÓ các phần được chỉ định rõ ràng của Screen mới được rebuilt (or refreshed)

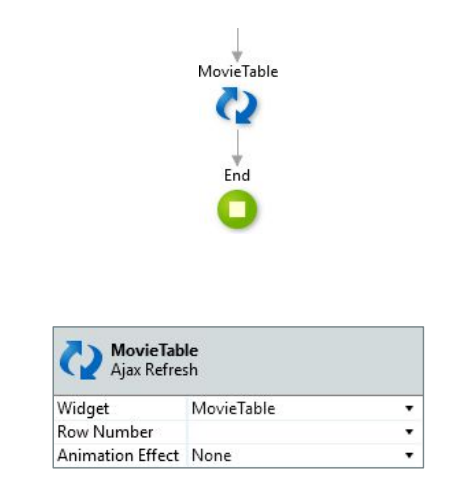
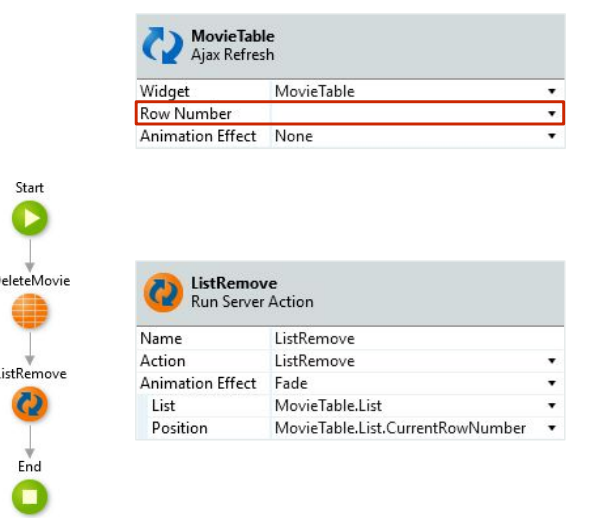
Ajax Refresh
Refreshes một phần Screen, với tùy chọn animation effect
Rebuilds các phần được chỉ định rõ ràng của Screen
● Response Chỉ chứa refreshed Screen content
● Named Widgets là BẮT BUỘC nếu
● Multiple Ajax Refresh thì sẽ thực thi theo thứ tự từ trên xuống dưới
● Ignored(Bỏ qua) nếu method không phải Ajax Submit

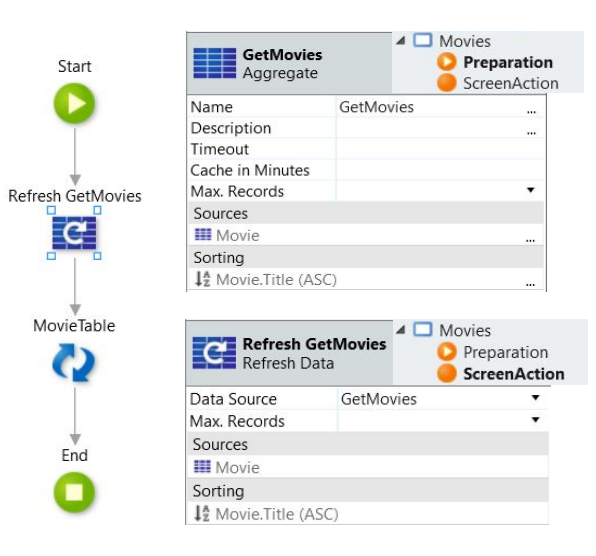
Refresh Data
● Re-executes một Aggregate or SQL Query
● Refreshes data của bất kỳ query nào, có tại Preparation
● Đảm bảo rằng dữ liệu nguồn được cập nhật

Screen Lifecycle with Ajax


Additional Ajax features
Row Number in Ajax Refresh
● Chỉ có sẵn trong Table/List Records
● Refreshes một hàng duy nhất của Widget chỉ định thông qua Row Number property

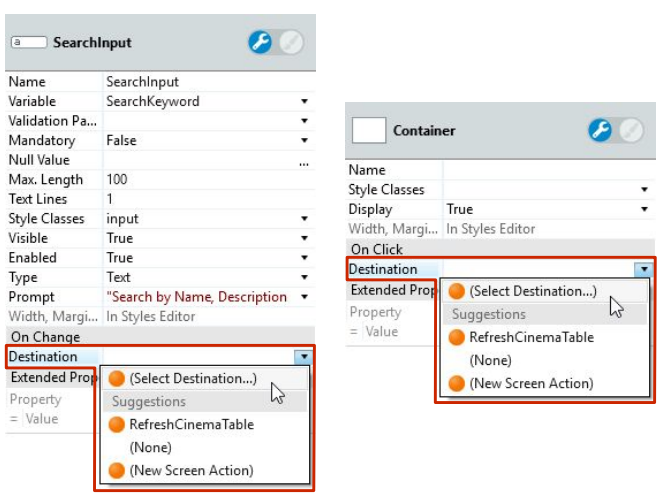
Ajax-enabled Widgets
Widgets sẽ trigger một Actions bằng Ajax
- Khi người dùng
On Clickvào chúng
○ Container - Khi người dùng
On Changegiá trị của chúng
○ Input/Input Password
○ Combo/List Box
○ Check Box
○ Radio Button
Tức là On Click hoặc On Change để sử dụng được Action có Ajax

HẾT.