Widgets
Widgets là visual elements mà trang điểm (Make up) cho các Screens
Các Properties !important (ít nhất một)
- Source data
- Behavior
- Styles
Text Widget

Text Widget:: Hiển thị textTextproperty Xác định những gì xuất hiện trênScreen- Hiển thị các giá trị cố định, không thay đổi dựa trên DB
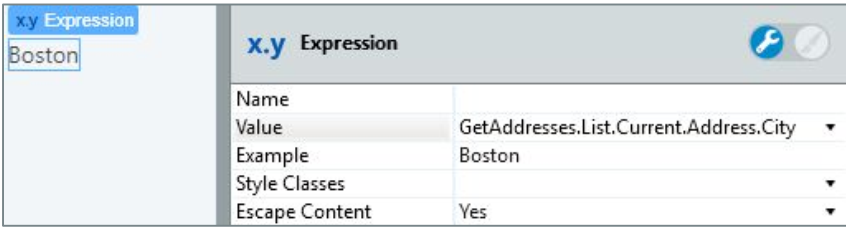
Expression Widget

-
Expression Widget:: Hiển thị giá trị tính toán, tính trongRuntime -
Hiển thị các giá trị động từ
DBlên
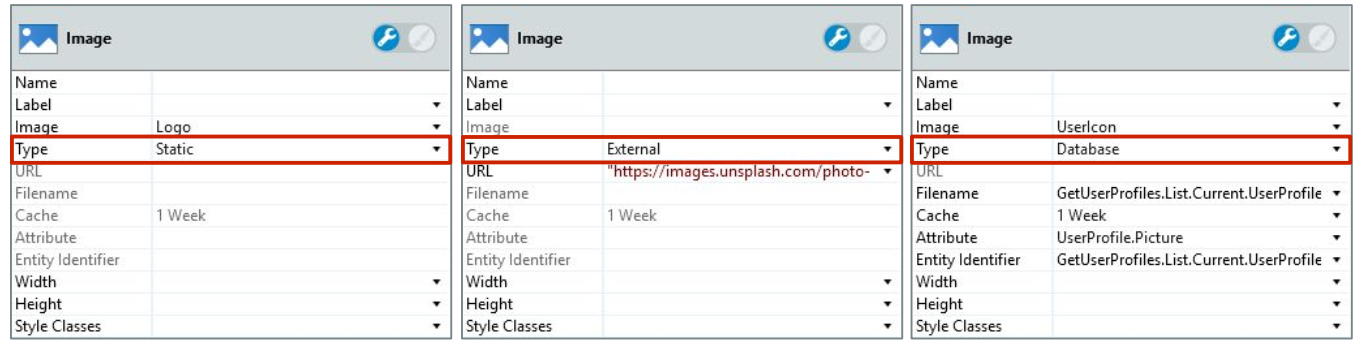
Image Widget

Image Widget:: Hiển thị một Image nằm trên Screen, source của image được định nghĩa tại Type property
- Type = “Local Image” ::
Imagephải được đưa vàomodulenhư mộtresource(Tại Tab DATA) - Type = “External” :: Cho phép truy cập thông qua URL
- Type = “Database” ::
Binary DataEntity attribute, liên kết đến thuộc tính có Type làBinary DatacủaEntity
Table Records Widget
Table Records Widget::
Hiển thị multiple records trong một Table layout
- Một
recordtương ứng với mộtrow - Mỗi
cellchứa cácwidgetskhác… - Bị ràng buộc (Bound)
Source Record List: Source dữ liệu sẽ được hiển thị - Chứa một bản
copycủaSource Record List:Copylà iterated để hiển thị dữ liệu trênScreen

Đặc điểm Table Records Widget
- Hiển thị tương ứng với các thẻ ‘table’, chậm hơn
divvì phải tính toán vị trí hiển thị các cột, hàng … Acceleratorstạo mộtcolumncho mỗiattributecủaEntityInitial columnscó thể THAY ĐỔI
Table toolbarCho phép chỉnh sửaTable- Add new column
- Delete columns
- Move columns
Widgetscó thể kéo thả giữa cáccolumnsStylescũng có thể ĐIỀU CHỈNH
List Records Widget
 - Hiển thị tương ứng với các thẻ 'div'
- Hiển thị nhiều `records` trong một `free-form layout`.
- `Records` sẽ được tách bởi `Line Separator` (Bộ tách dòng)
- Bị ràng buộc (Bound) `Source Record List`: `Source` dữ liệu sẽ được hiển thị
- Chứa một bản `copy` của `Source Record List`: Bản `copy` là iterated để hiển thị dữ liệu trên `Screen`
- Hiển thị tương ứng với các thẻ 'div'
- Hiển thị nhiều `records` trong một `free-form layout`.
- `Records` sẽ được tách bởi `Line Separator` (Bộ tách dòng)
- Bị ràng buộc (Bound) `Source Record List`: `Source` dữ liệu sẽ được hiển thị
- Chứa một bản `copy` của `Source Record List`: Bản `copy` là iterated để hiển thị dữ liệu trên `Screen`
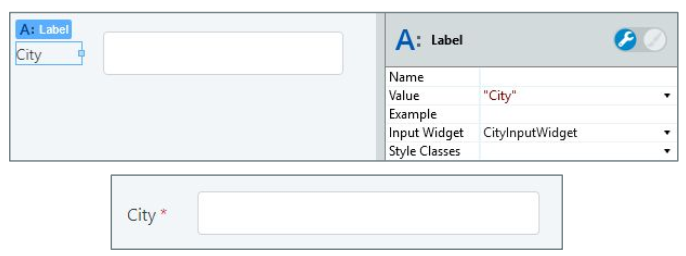
Label and Input Widgets
Label:

Label:: sẽ hiển thị bên cạnhInput Widget. Tính toánValue propertyvà hiển thịresult.
Có thể bị ràng buộc với mộtInput Widget:MandatorycácInputsgợi ý trực quan trênLabeltại thời điểmruntime
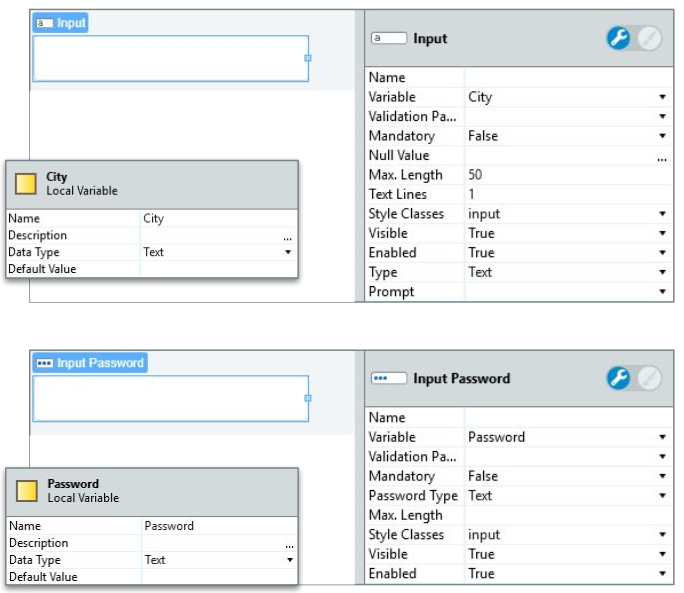
Input:
- Cho phép
end-usersubmit databằng cách nhập thông tin lên nó - Ràng buộc đến một
variablesẽ giữ dữ liệu được nhập bởiuser - Có thể set
mandatory

Input Widgets:
- Giống
Input, nhưng với nội dung được nhập vào bịmasked(Che dấu) - Có thể set là: text or numeric values
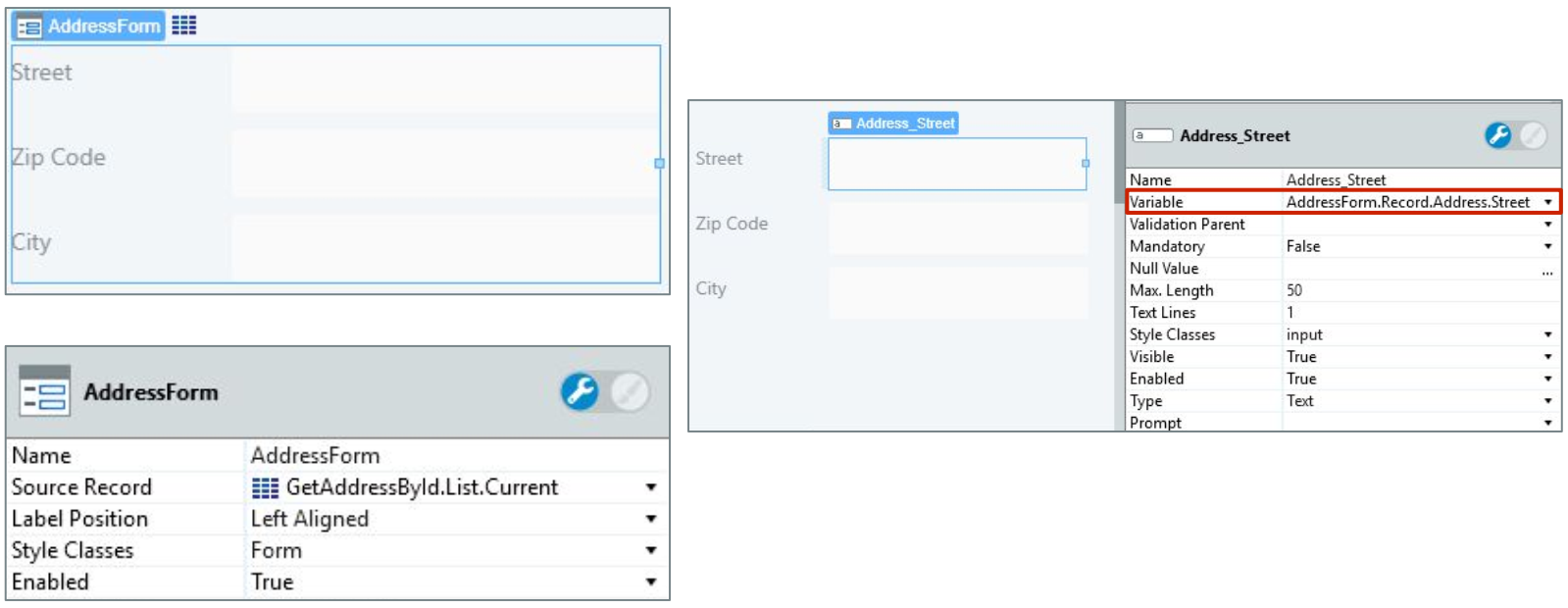
Form Widget
 Đại diện `single record` cho `display` hoặc `editing`
Đại diện `single record` cho `display` hoặc `editing`
- No layout constraints: Bound to a Source Record
Sourceđểdisplayhoặcediting: Chứa một bản copy củaSource Record- Hiển thị
the copyif códata, Otherwise appears empty
HẾT…