Basic Screen Development
Có 02 loại Screen trong OutSytem: Empty, Existing Template
Screen được định nghĩa từ nhiều Various elements theo mô hình phân cấp (Widget Tree)
🎨Screen Variables
Screens Input Variables
Parametersđược truyền thông quarequestđếnScreen- Bắt buộc
input variablesphải đượcassignedgiá trị
Screens Local Variables
- Được
Initializedtrong phạm vi củaScreen - Những
variablestồn tại trong phạm vi củaScreen - Bị
Detroyedkhi rời khỏiscopedcủaScreen
KHÔNG CÓ Output Variables
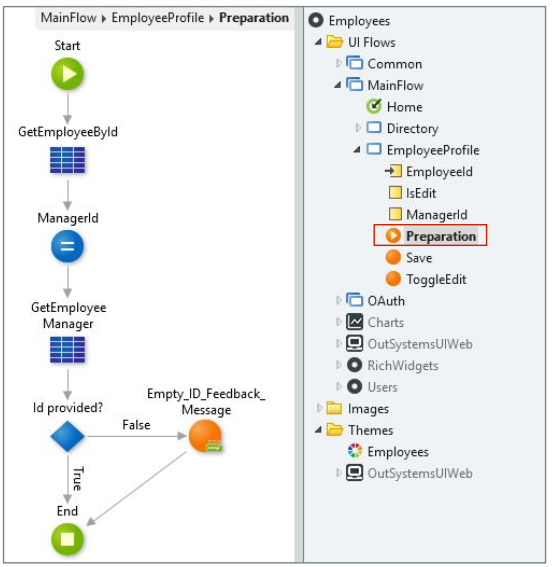
🎃Fetching Data với Preparation
Giới thiệu Preparation
Screenscó thể cần hiển thịdatabên ngoài .Preparationlà mộtspecial Screen ActionDatacần thiết để giúp đỡrenderchoScreennên được truy xuất trongPreparation
Đặc điểm của Preparation
PreparationCó quyền truy cập vàoInput VariablesPreparationCó quyền truy cập vàoLocal VariablesPreparationCó quyền truy cập vàodatakhác
Data có thể truy xuất từ nhiều sources
- Databases: Aggregates & SQL
- Integrations: Web Services, REST, …

Chú ý: Sau khi Fetching Data hoàn thành, Các Data này sẽ có sẵn trong Screen, chỉ việc sử dụng
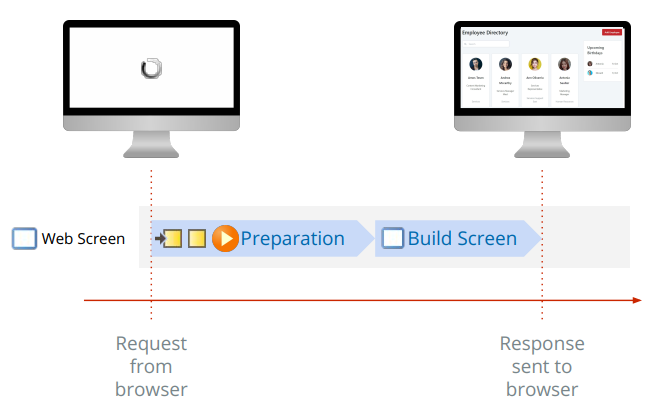
Screen Lifecycle
Khi truy cập một Screen (Một request từ browser) Screen Lifecycle sẽ xảy ra
Bao gồm 4 giai đoạn:
- Bắt buộc
Input Parametersphải được gửi cùngrequest - Nếu bắt buộc
Input ParametersvàLocal Variableschúng sẽdefault values Preparationsẽ chạy tiếp theoScreensẽ đượcbuilt(rendered) từ đầu đến cuốiHTML code

Khiresponsetrả về chobrowser, nó được hiển thị cho user
Hết.